What hosting platform should I deploy my frontend on?
Netlify, Vercel, AWS, Digital Ocean - the platform options to deploy a frontend project on are endless. What platform should you deploy your frontend on? Does it even matter? What is the difference between all of them?
I typically get three questions that ask more or less the same thing:
- What is the best platform to deploy a frontend?
- What is the best platform for people who dont want to manage a server?
- What is the best platform for people new to server management?
I will preface this review with this: there is no BEST platform for anything. There is a platform that is a good fit for where you are right now. That can and will evolve and change as you continue to build and grow. Don’t get stuck on choosing a platform platform and never get real user feedback. Build you thing, find out if people want it and then scale when necessary.
Choose: Netlify
When deploying your frontend, start with Netlify.Below I will review Netlify as a platform, and give you nine reasons why you should use it, along with two reasons why you should not. My goal is that by the end of this article, you will have enough information that you can make an informed choice about what works best for you. Let’s get started.
Netlify has a CI/CD pipeline built in based on your git provider of choice
To get a project setup and deployed on Netlify you need to do three things.
- Signup for an account on Netlify if you do not already have one.
- Connect your git repository to Netlify.(Netlify interfaces with Github, GitLab and Bitbucket).
- Configure your build commands for your project and push deploy.
That is it. No Jenkins or CI configs. Connect your repo, put in build steps similar to what you are already doing locally, and deploy. Every time you push a commit to your specified git repo branch, Netlify will automatically build and deploy that change. You can roll back deploys to any point down to the commit level, pause deploys, cancel deploys, and get preview deploys based on individual commits that you have made.
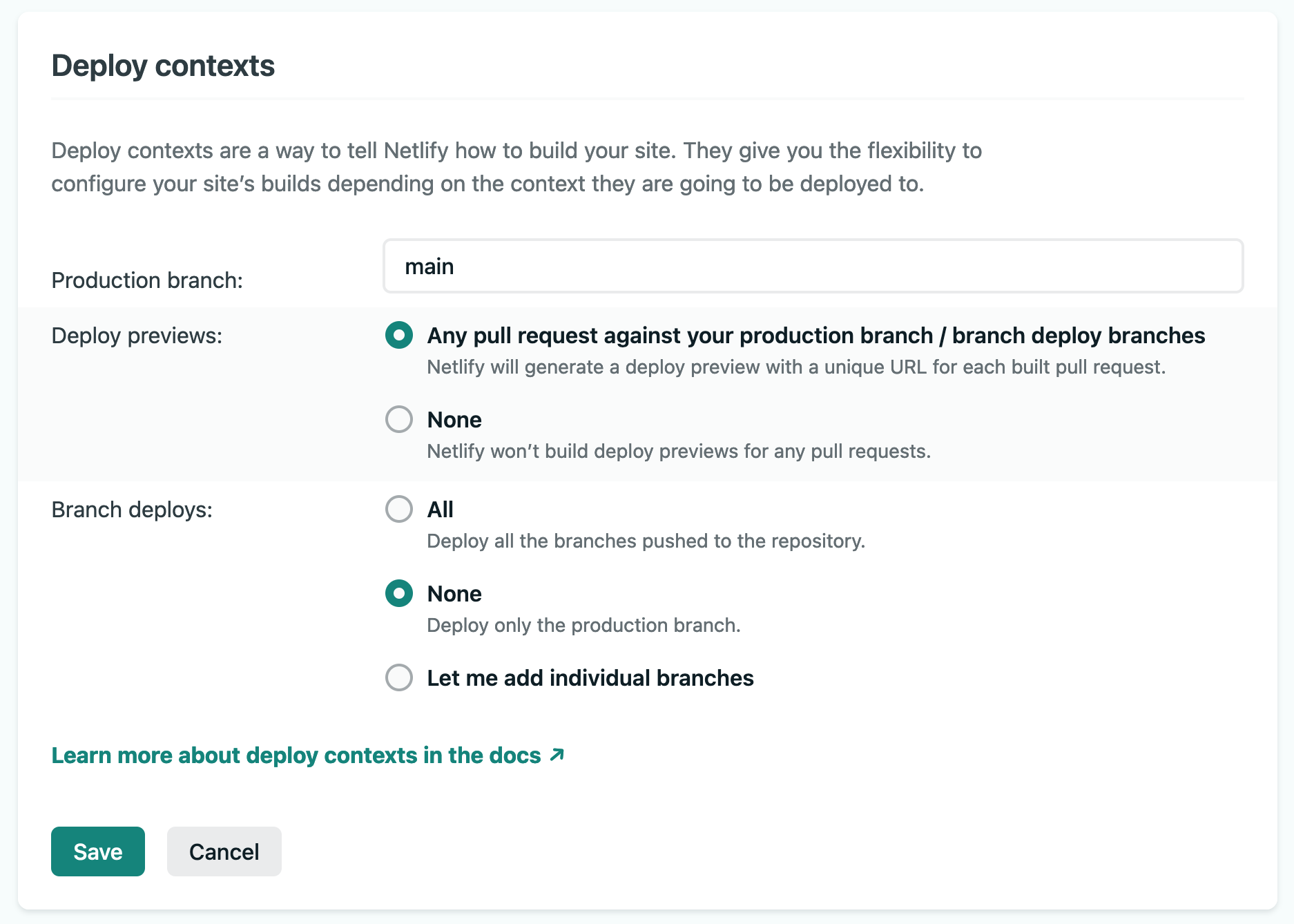
Netlify makes branch deployment easy
Netlify makes it really easy to setup branch deploys. You can either setup just your main branch, deploys for all branches, or deploys for a specific branch. Feel free to mix and match to what suits your team and your workflow.

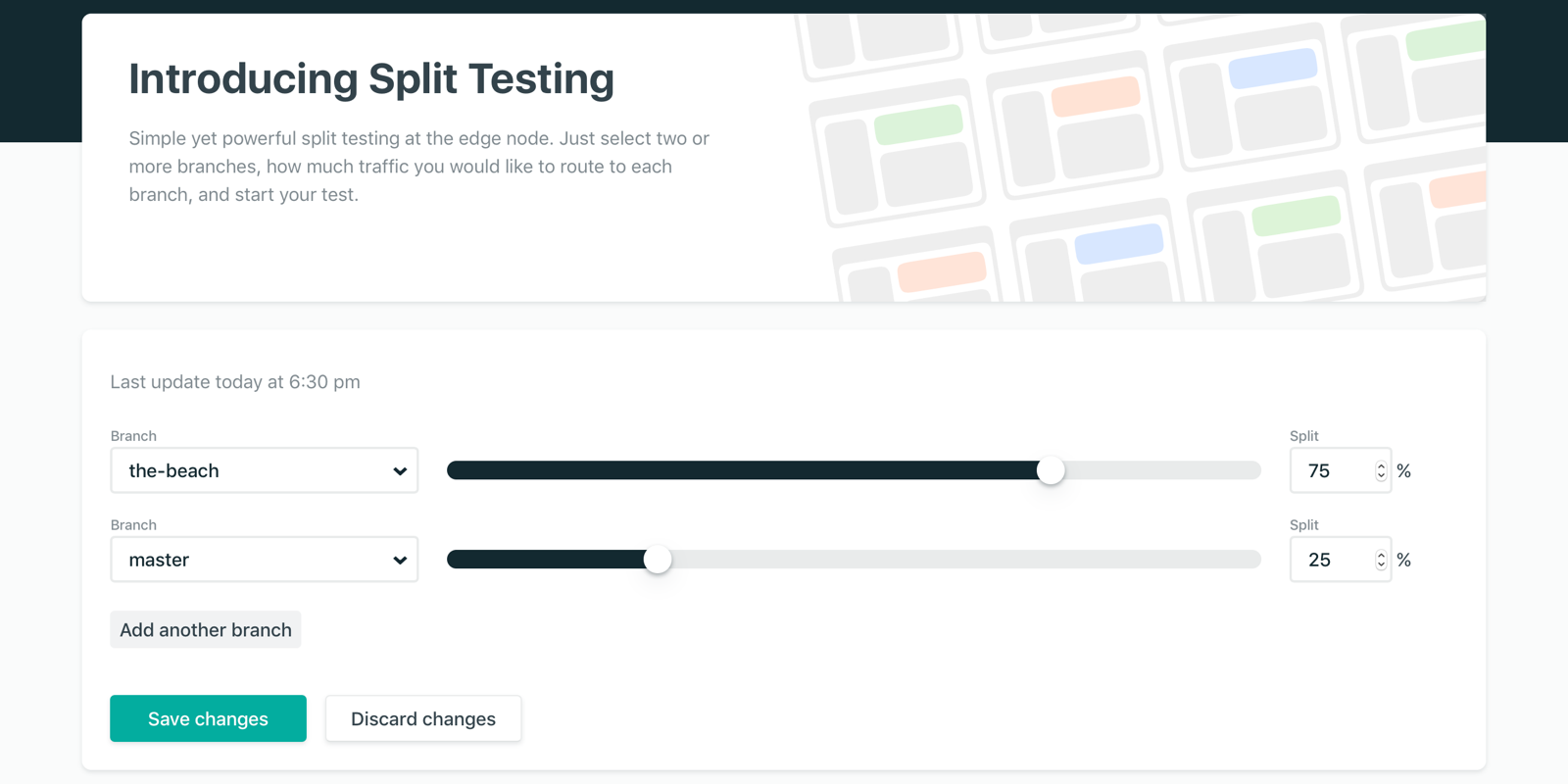
A/B split testing made simple
Netlify has A/B testing based on branch deploys built right into the platform. It is currently in beta at the time of writing this article, but it works great. All you need is two branches, and to have enabled the split testing option. You can even configure what percentage of traffic goes to which version - and when you tie in analytics to this you can easily make marketing experiments and data driven decisions on changes you have made. If you want to explore this feature in more depth, check out the split testing Netlify docs here.

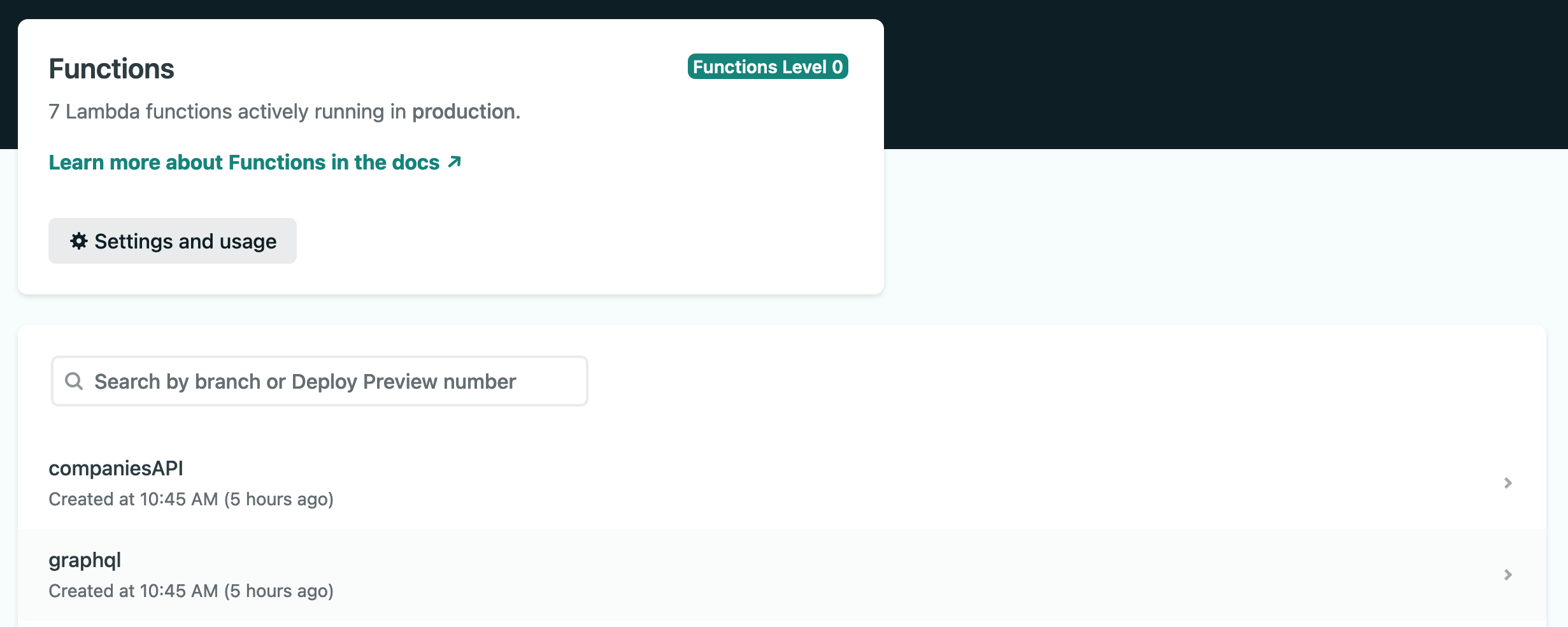
Functions
Need an AWS lambda function to fire off an email? Maybe you need to run an entire serverless graphql endpoint like I do a Spotter? No problemo. Make a functions folder in your project. Write your function. Deploy to Netlify as usual. Bam, your functions are deployed and ready to use.

Plugins
Netlify has a bunch of plugins you can enable. everything from minifying css, to caching and accessibility checking. You can get a full list of plugins available here. If you dont find something to your liking - you can always build your own Netlify plugin and use that for your project.
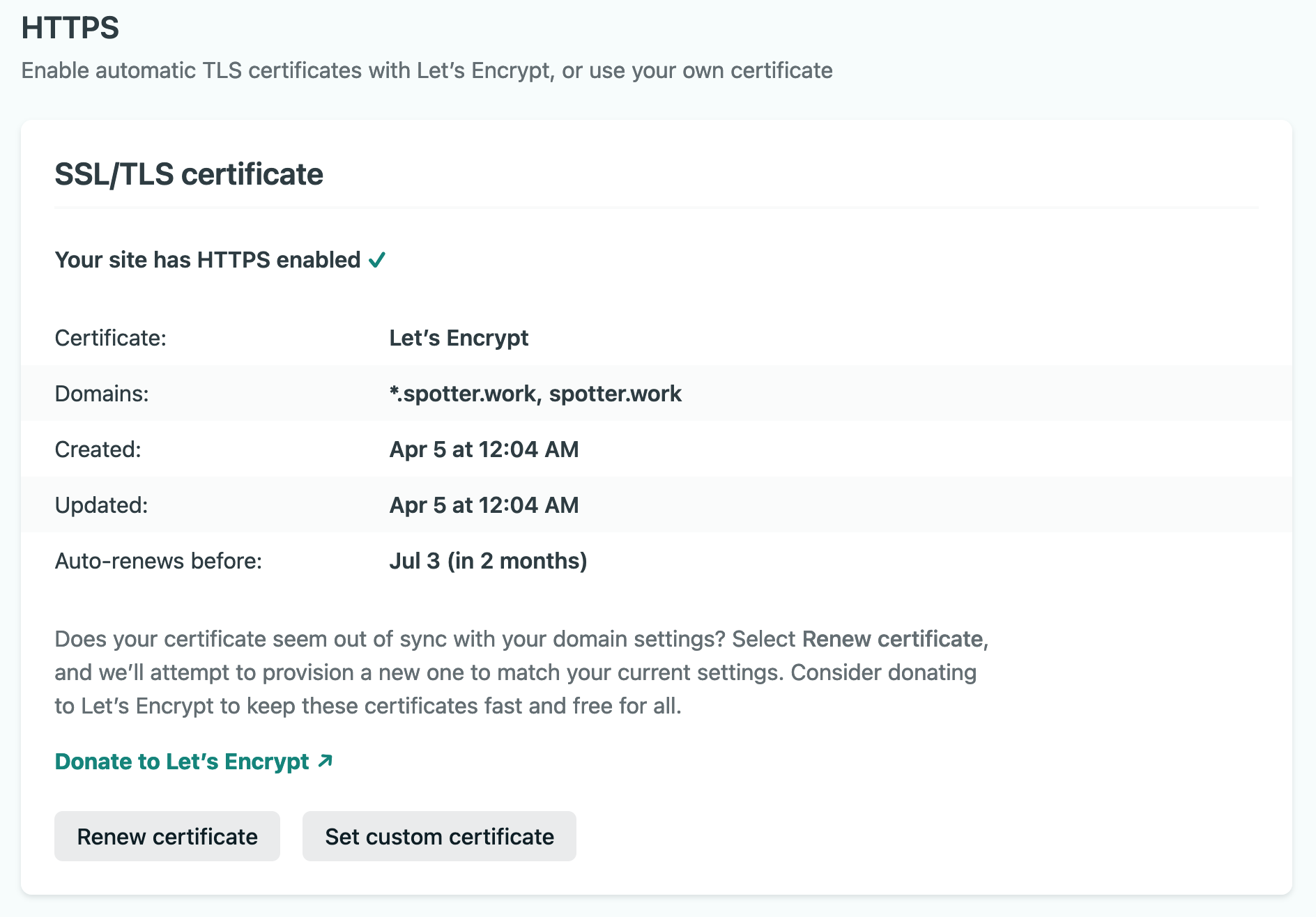
Built in CDN, SSL
With Netlify, you are building static files. That makes it really easy to deploy to a CDN(content delivery network) and serve your files worldwide. You dont need to worry about cache invalidation, as Netlify re deploys your changes to all its edges as soon as you publish. A CDN will handle the bulk of your server loads, and make loading your project that much faster. Netlify also gives you the ability to provision and renew SSL certificates for most projects with one click. Never buy an SSL, or spend time configuring one on your own server. If you do need to roll you own certificate, my go to is always Lets Encrypt.

Ability to upgrade services with a click of a button
Need more build minutes? Faster build runners? More traffic? Analytics? Edge handlers? Click a button and make it so in seconds. No need to SSH into servers, configure builds, or setup complex infrastructure.
No server maintenance
You dont touch a server. Ever. You dont need to provision one, worry about alerts, overages, metrics, downtime, outages regions. anything. I can not stress how much peace of mind this gives me.
You are not tied to a specific deployment architecture
You can deploy your project on any platform as needed. Need to switch from Netlify to Vercell? Cloudflare? Gitlab? Any of the multiple other deployment providers out there? No sweat. You own your repo - so just connect to your new provider and away you go.
To summarize
I just reviewed nine reasons why you should go with Netlify when you are building and deploying your frontend. However, like all platforms, Netlify is not a fit for all types of projects. Below are two reasons why you might not want to use Netlify.
You are running PHP
Netlify cannot run WordPress or any dynamic server languages. This is the number one question I see come up time and time again from the WP community and on Netlify forums. if you are building for WordPress, Netlify is not for you. In that case, use a managed hosting provider like Kinsta.
You need manual control over server configs
If you need to fine tune your servers, or setup complex configs for your project - Netlify is not for you. You do not touch a server, or get any server configs. you get what you get out of the box.
If you are worrying about manual server configs when you are starting a project, you are focused on the wrong thing. Yes it needs to work - but you have little to no traffic or usage as of now. focus on building your thing, and solving a problem. Scale when it makes sense.
Overall
Netlify makes it very simple easy to host a project, and is flexible enough to grow with you as you need it. Features ranging from automated CI/CD, to serverless functions, to not having to think of server configs make it so you can focus on what is important - building your product, and making sure its something people want.
